VSCode 可以说是文本编辑神器, 不止程序员使用, 普通人用其作为文本编辑工具, 更是效率翻倍.
这里分享博主对于 VSCode 的好用设置, 让 VSCode 如虎添翼
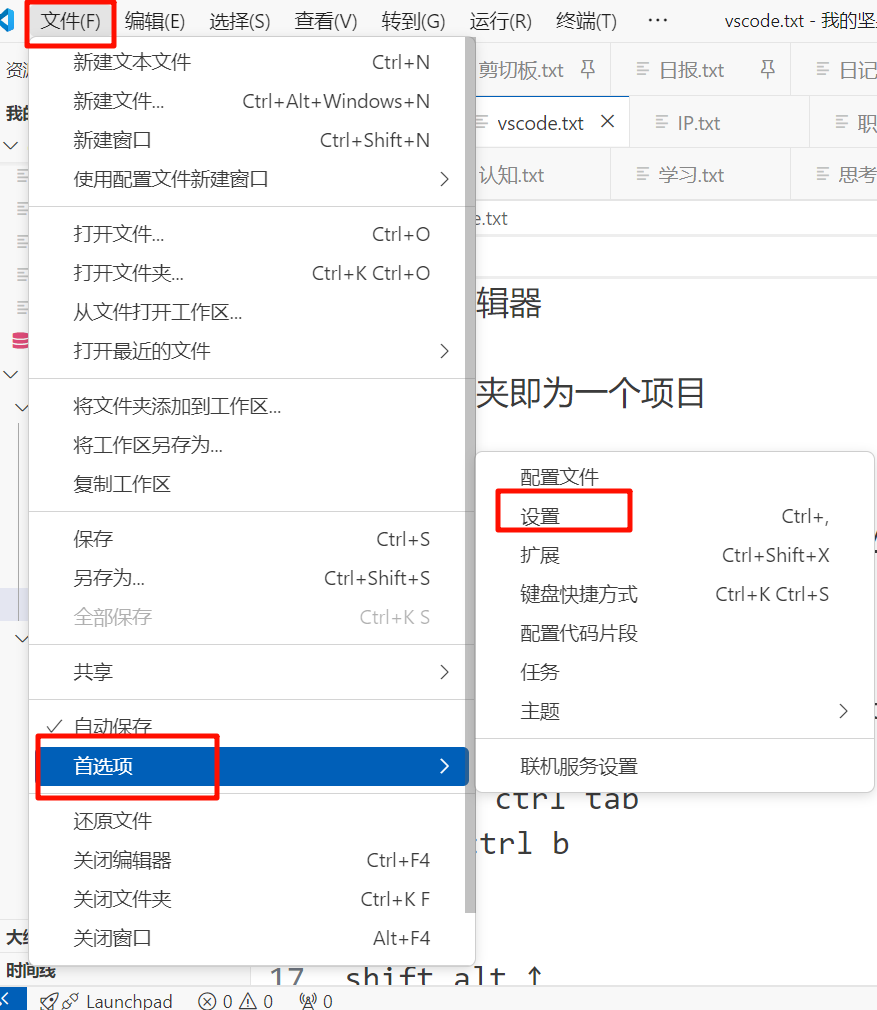
进入设置
首先进入设置界面, 后续都在这里进行配置修改

具体设置
每项配置通过搜索关键字, 来快速定位配置项
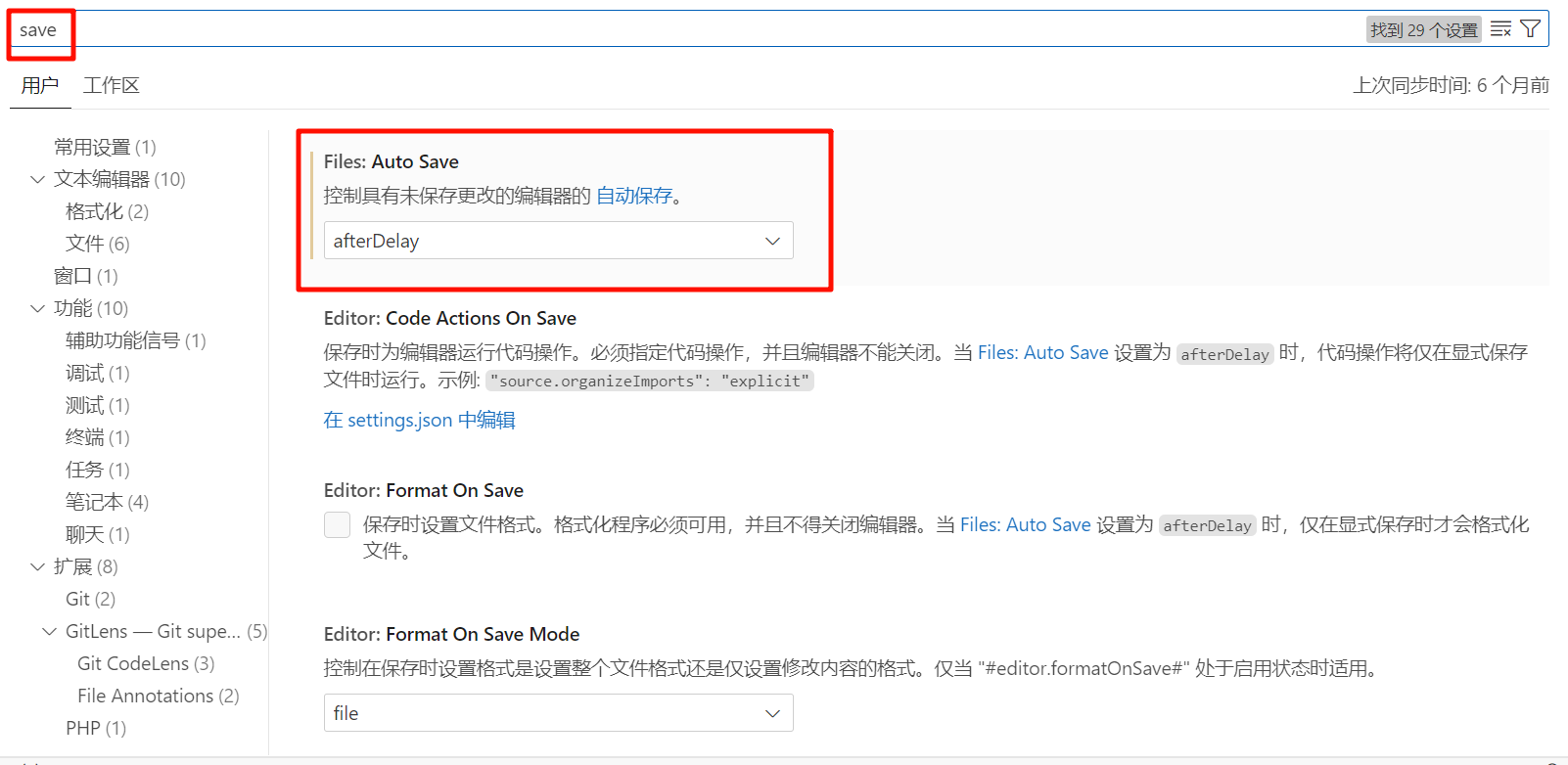
自动保存文件
电脑忽然故障蓝屏的意外谁懂?
所有内容都要即时自动保存!
搜索 save, 选择 afterDelay

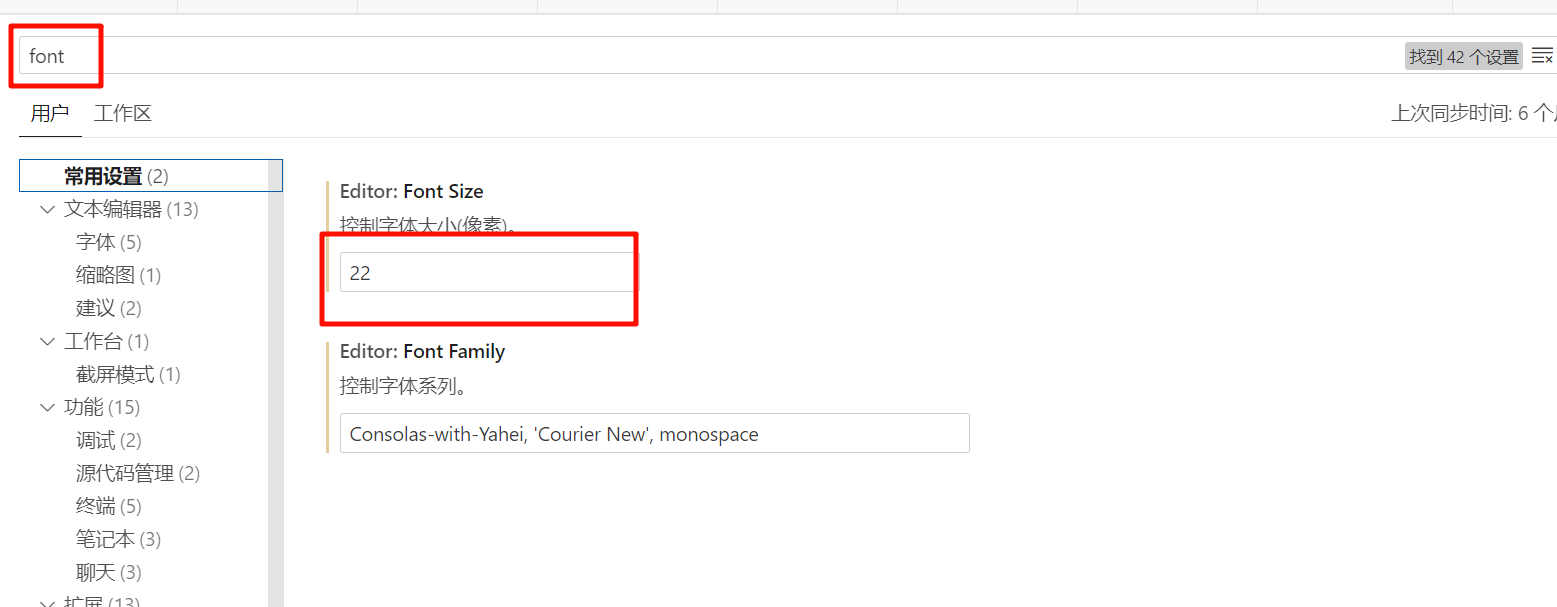
字体大小设置
字体设置较大一些, 保护眼睛, 预防近视加重
搜索 font 输入字体大小, 如 22

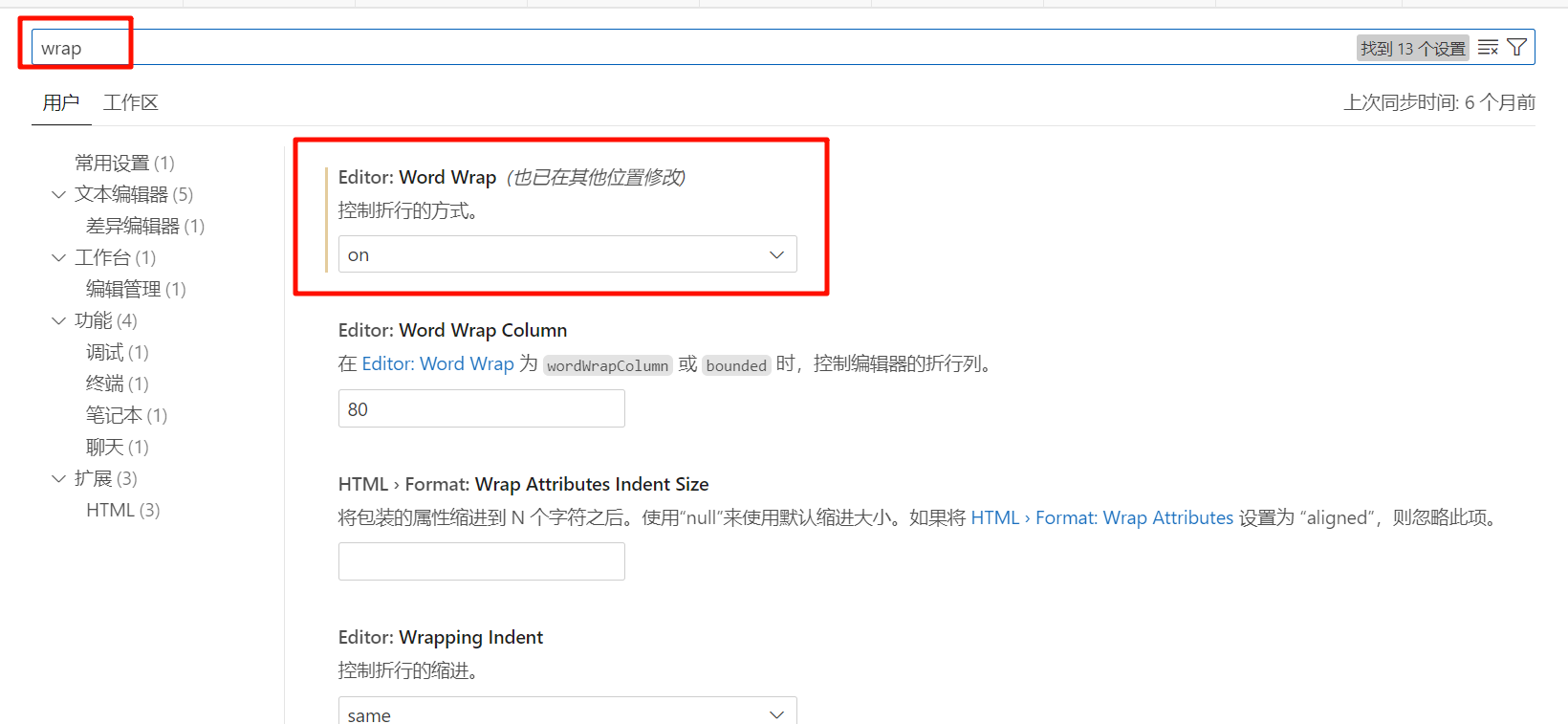
自动折行
一眼看全内容. 避免阅读和编辑时, 左右滚动窗口
搜索 wrap 选择 on

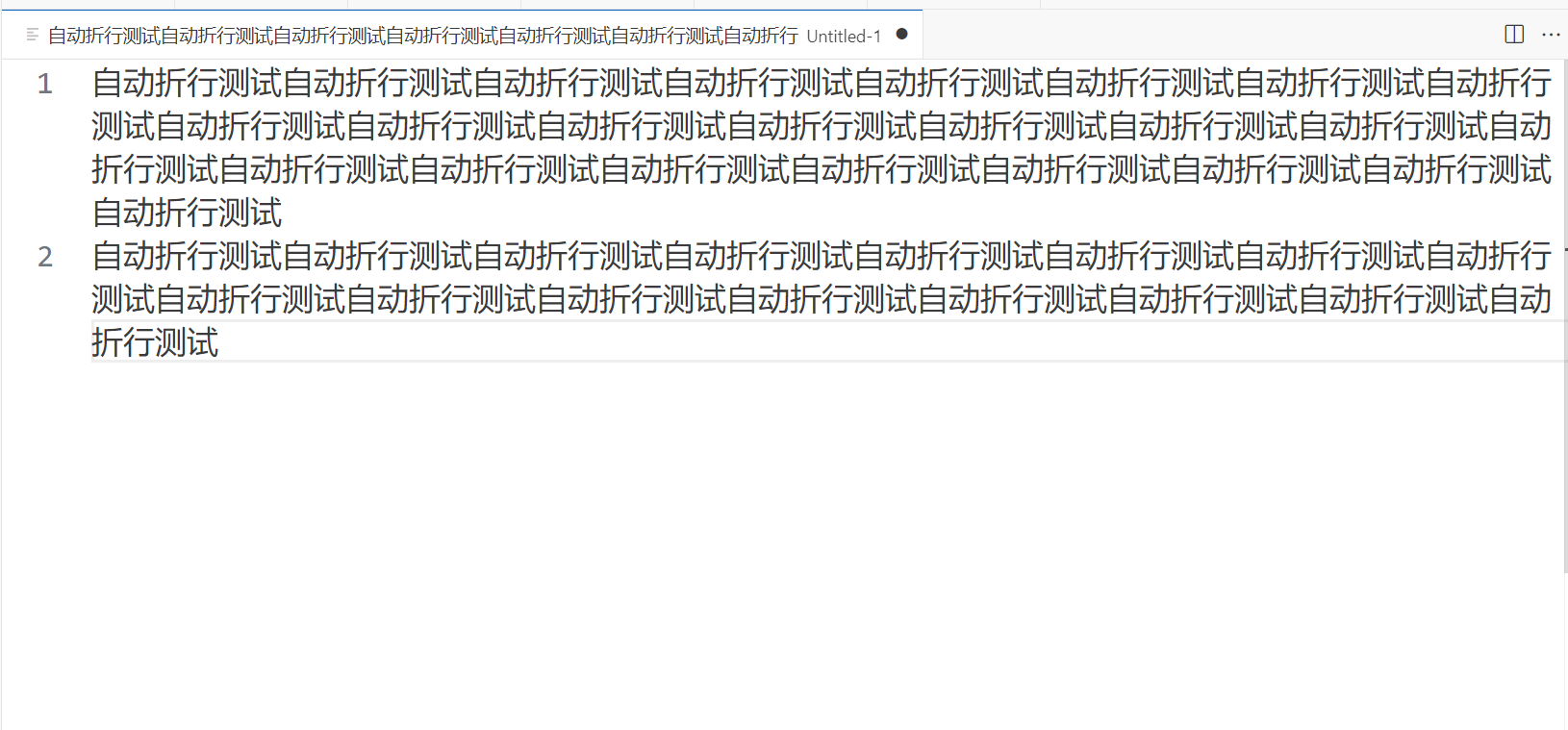
效果
文本其实只有 2 个回车换行符, 实际显示效果是多行, 方便我们阅读和编辑

解决行号区域太宽
行号占用较多空白空间, 释放屏幕编辑空间
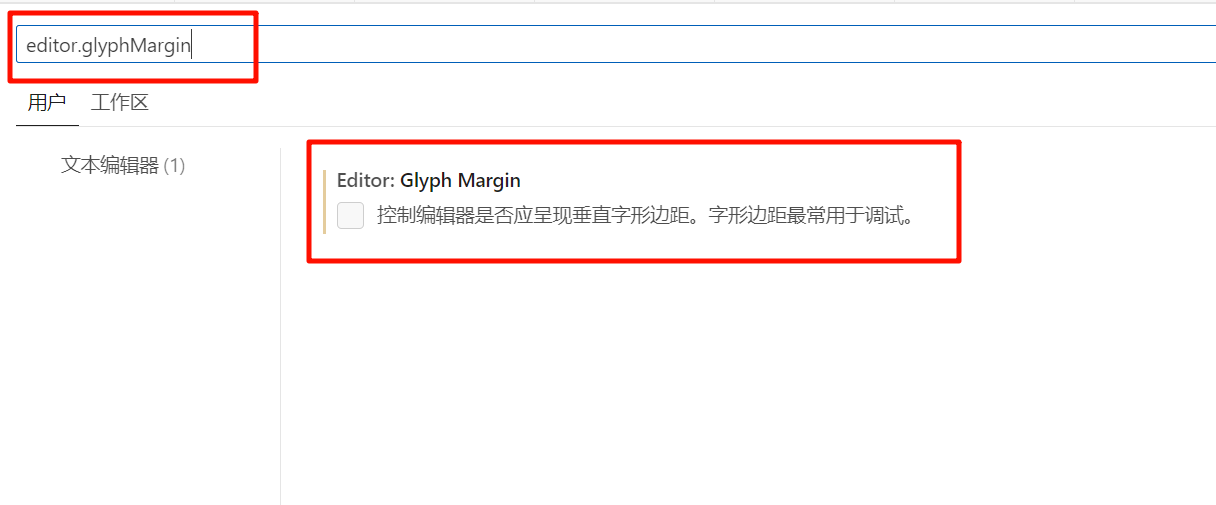
搜索 editor.glyphMargin 取消勾选

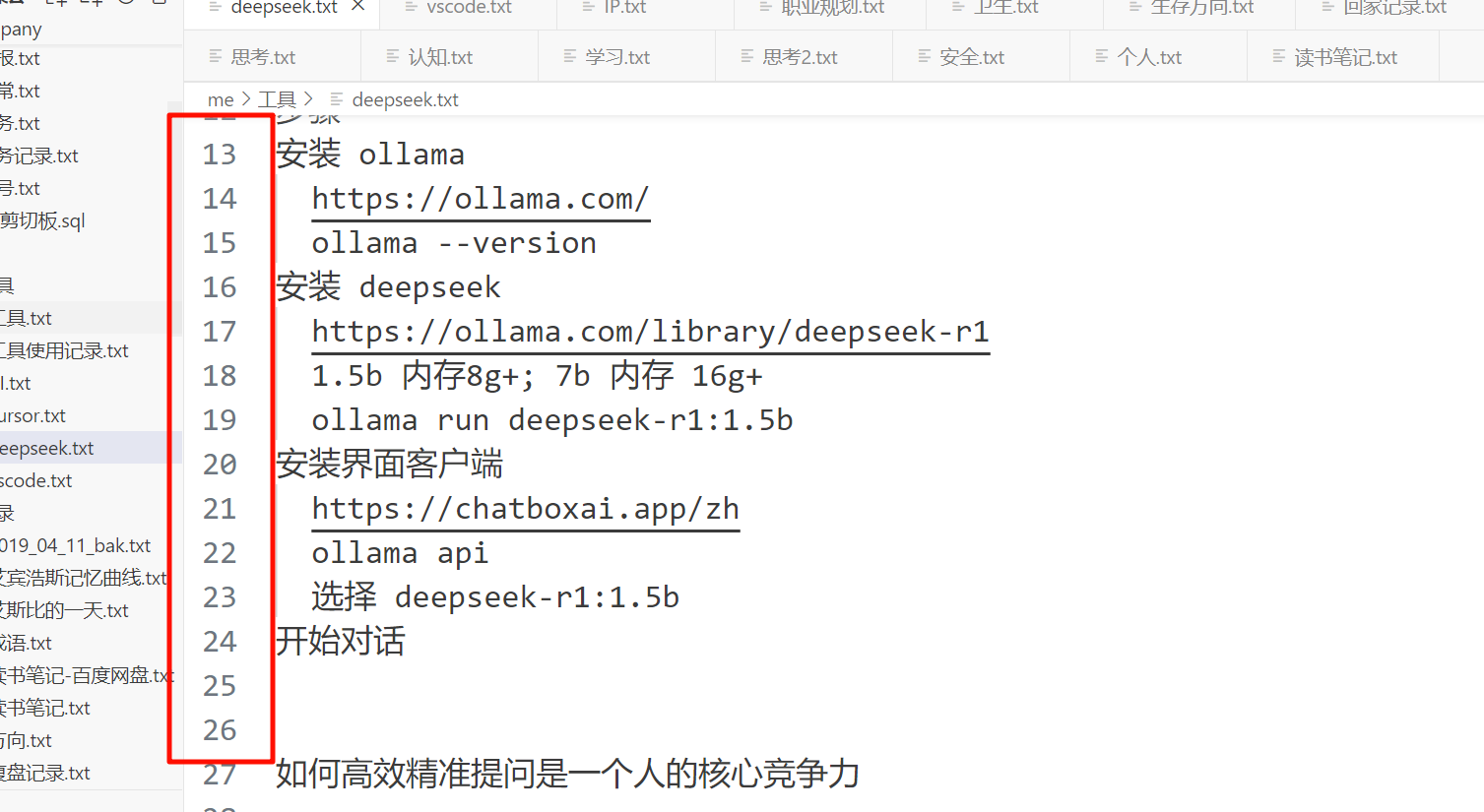
效果

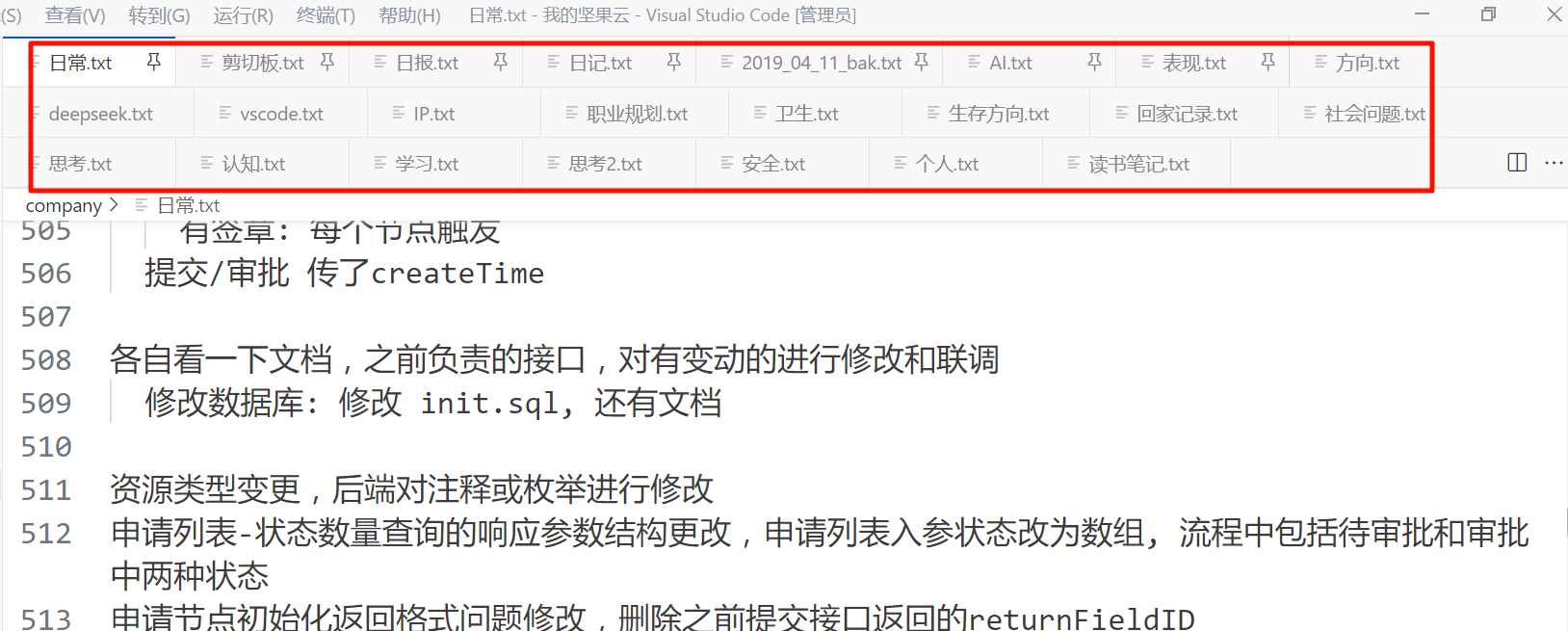
支持多行tab显示
一眼看全所有标签页标题, 避免频繁滚动查找标签页
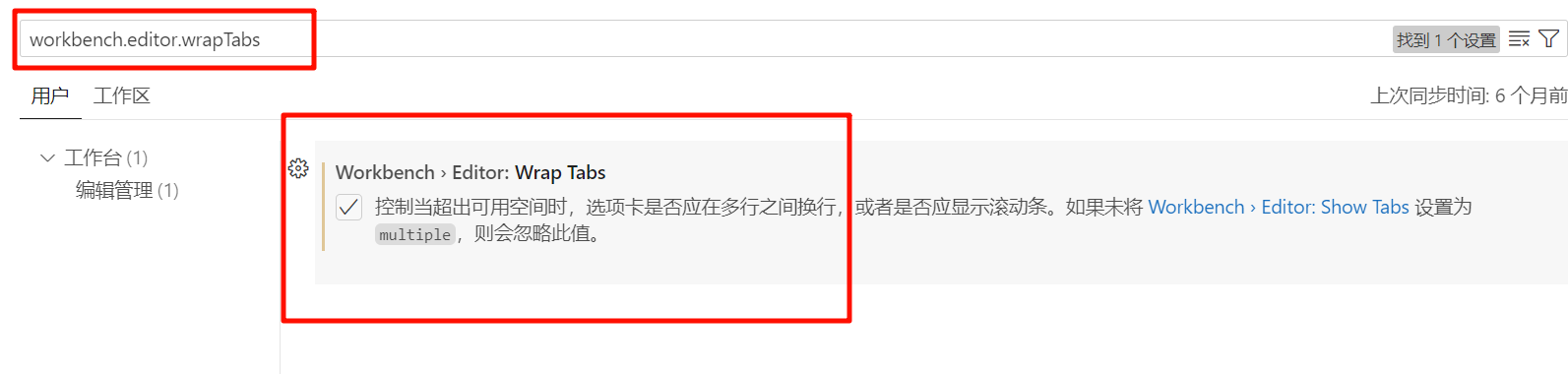
搜索 workbench.editor.wrapTabs 勾选上

效果

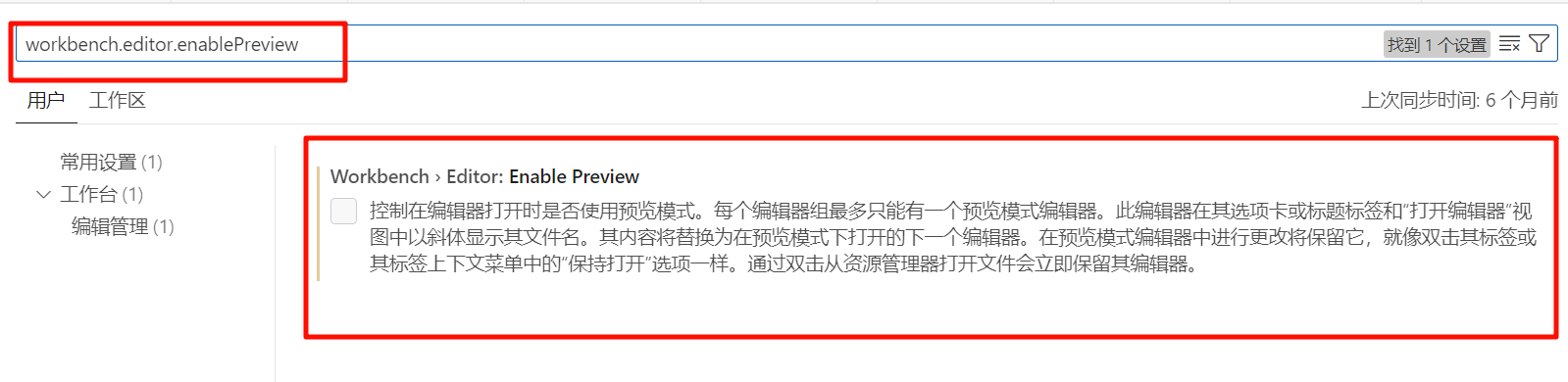
固定打开新标签页
单击左侧文件树的文件, 每次都开启新的标签页打开文件
搜索 workbench.editor.enablePreview 取消勾选

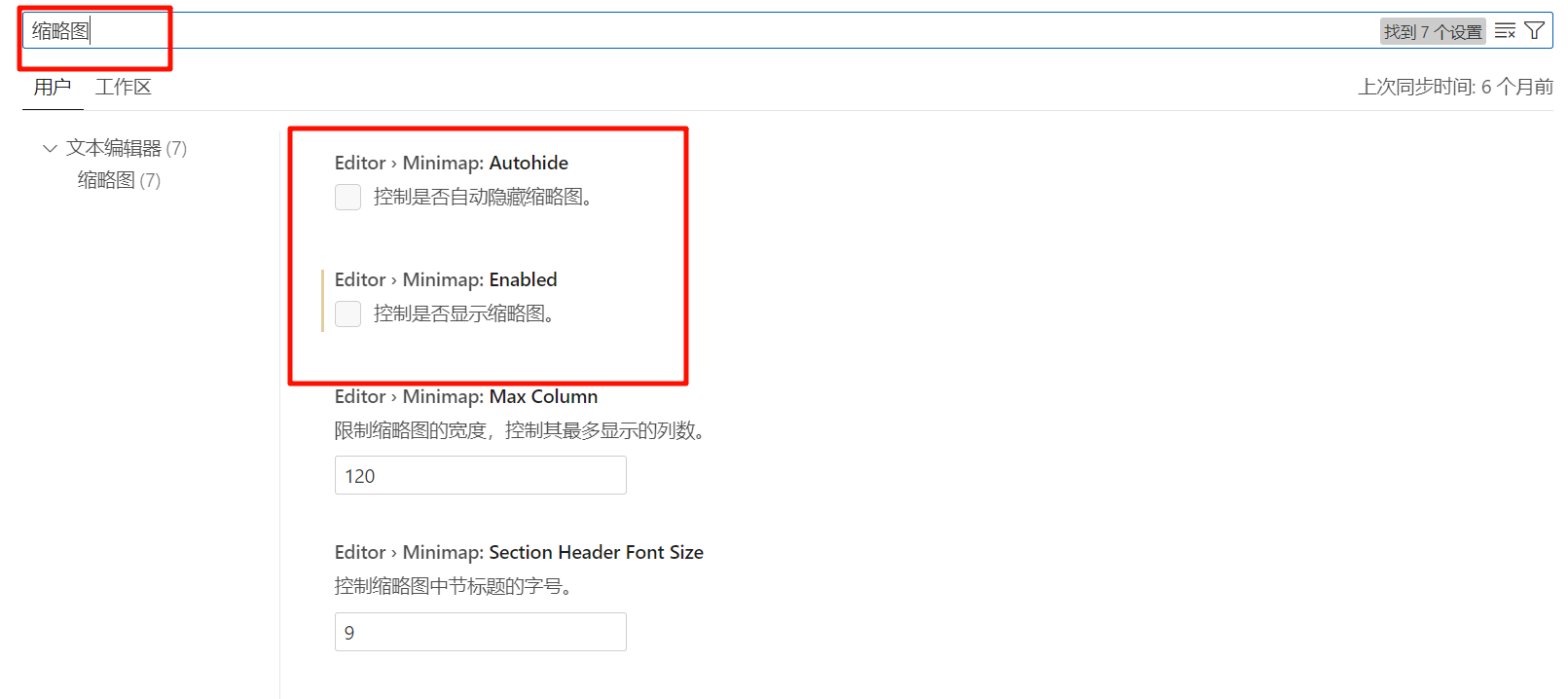
关闭缩略图
右侧缩略图遮挡编辑窗口内容
搜索 缩略图 关闭

不要拖动文本
选择文本后不要拖拽文本, 会影响我们正常阅读和编辑
搜索 拖放

总结
VSCode 各种自定义设置方便我们个性化使用 VSCode, 极大提高文本阅读和编辑效率.
下一篇, 会介绍 VSCode 常用快捷键, 鼠标+键盘搭配操作可以更高效地操作文本






